گاهی اوقات ریزترین اشتباهات باعث ایجاد مشکلات بزرگ می شوند، زیرا به آنها توجهی نمی شود، و یا آنقدر پیش پا افتاده اند که توجهی را به خود جلب نمی کنند.
در این مورد، ما در مورد تجربه کاربری یک وب سایت (UX) صحبت می کنیم. گاهی اوقات این موارد جزئی نتیجه تفکر طراحان وب سایت و یا کارفرما هستند. و یا اینکه برای اهداف بازاریابی و مارکتیگ در وب سایت قرار داده شده باشند. اما این موارد، کاربران را هم دیوانه و هم باعث فرار آنها از وب سایت شما خواهند شد.
صرف نظر از اینکه طراحی سایت و محتوای شما چقدر درخشان و جذاب است، یک UX بد و ضعیت تاثیر منفی خود را مستقیم بر روی کاربران وب سایت می گذارد. و اگر کاربران دلیل قانع کننده ای برای بازگشت نداشته باشند، که احتمالا نخواهند داشت. هرگز به وب سایت شما مراجعه نخواهند کرد و شما نمی توانید آنها را سرزنش کنید.
آیا این کاربران هستند که باید رفتار و دیدگاه خود را با وب سایت شما هماهنگ نمایند و یا این شما هستید که بایستی در طراحی سایت خود به کاربران توجه ویژه نماید. به بیان دیگر، آیا شما به کاربران و مشتریان نیاز دارید و یا آنها بدون شما نمی توانند نیازهای خود را رفع نمایند.
حال بیایید با هم چند لحظه به بررسی برخی از این اقدامات آزاردهنده بپردازیم. متأسفانه، امروزه این مشکلات در سراسر وب رایج هستند. اما این بدان معنا نیست که ما باید از آنها صرف نظر کرده و به این موارد مخرب اهمیتی ندهیم.
پنجره های بازشونده در طراحی سایت
پنجره های بازشونده که طراحان وب سایت در طراحی سایت به آنها Modal Windows می گویند و در بین کاربران معمولاً با اسم پاپ آپ (popup – پنجره باز شونده) معروف هستند. با اینکه پرکاربرد هستند ولی می توانند مخرب نیز باشند و تجربه کاربری وب سایت شما را کاهش دهند.
امروزه وارد هر وب سایتی می شویم، پنجره های بازشونده همه جا هستند. به نظر می رسد همه در طراحی سایت خود، با قرار دادن پنجره های پاپ آپ، برای جلب توجه کاربران رقابت می کنند.
این عمل آنقدر رایج شده است که نادیده گرفتن آن آسان است. کاربران می توانند به سادگی کلیک کرده و خود را از شر وقفه خلاص کنند. خود منم به عنوا یک طراح وب سایت با دیدن این پنجره اولین کاری که انجام می دهم، بستن این مزاحم ها است.
همانطور که در بالا گفته شد، ممکن است این پنجره بازشونده با تفکر ایجاد شده باشد، برای مثال شما دارای یک وب سایت آموزشی هستید و قصد دارید که جدیترین دوره خود را به کاربران نمایش دهید، بنابراین یک پاپ آپ ایجاد می کنید و سپس با قرار دادن دوره جدید می توانید به کاربر خود آن را معرفی نماید. که این به خودی خود در طراحی سایت عمل غیرمجازی نمی باشد.
اما یک نوع پیاده سازی وجود دارد که توجیه آن دشوارتر است و قابل قبول نیست. و حتی ممکن است عمدی نباشد.
فرض کنید وارد یک وب سایت شده و در حال مطالعه و بازدید از موارد درون صفحات آن هستید و شروع به اسکرول کردن به پایین می کنید. همه چیز عالی پیش می رود تا زمانی که یک پنجره مودال ظاهر شود و موقعیت اسکرول شما را به بالای (ابتدای) صفحه بازنشانی کند.
این کار کاربران را دقیقاً به همان جایی که شروع کرده بودند برمی گرداند. و تجربه نشان داده که هیچ کاربری حصوله شروع کردن از اول را ندارد و ممکن است به سرعت وب سایت شما را ترک نماید.
حال این مشکل ممکن است به طراحی سایت و مشکل در کدنویسی جاوااسکریپت وب سایت باشد و یا به صورت عمدی باشد. به هر حال این مشکل باعث بد شدن تجربه کاربری (کاهش UX) وب سایت می شود.

نیاز به کلیک های اضافی برای مشاهده کامل مطالب
در طراحی سایت های اخبار محور، یک روش استاندارد استفاده از نمایش مقالات و اخبار به صورت فهرست می باشد. که در آن کاربر می تواند یک آیتم مورد علاقه خود را پیدا کرده و با کلیک کردن بر روی آن، به محوای کامل آن صفحه دسترسی پیدا خواهد کرد.
و معمولاً در تمامی این وب سایت ها فرآیند به این شکل است و کاربر برای مشاهده یک مطلب یکبار بر روی آن کلیک می کند و در همین یک مرحله محتوای مورد نظر خود را مشاهده می نماید.
در برخی از وب سایت ها حال یا به درخواست کارفرما و یا به سلیقه خود طراح وب سایت، طراحی سایت به شکلی انجام می شود که یک مرحله اضافی نیز بر فرآیند مشاهده خبر یا مقاله اضافه می شود. در اینگونه وب سایت ها مانند بیشتر سایت ها، فهرست مطالب به صورت استاندارد طراحی شده است و کاربر با کلیک بر روی هر آیتم، وارد صفحه آن خواهد شد. حال در صفحه ی مقاله یا خبر، به جای نمایش کامل محتوا، یک یا دو پاراگراف از محتوا را نمایش داده و در امتداد آن از شما خواسته می شود که روی دکمه ایی کلیک کنید تا بقیه مقاله نیز نمایش داده شود.
اگر وب سایت شما طوری باشد که برای مشاهده ادامه مطالب یک مقاله و یا یک محتوای سایت، نیاز به ثبت نام یا ورود کاربر باشد، این مشکلی از نظر تجربه کاربری (UX) برای وب سایت شما به وجود نمی آورد. ولی اگر قصد دارید که صفحه شما کوتاه باشد و در صورت نیاز کاربر با کلیک بر روی دکمه خواندن بیشتر، بخواهد ادامه مطالب را مشاهده نماید، این مورد باعث لتمه به تجربه کاربری می شود زیرا به نوعی آزادی را از کاربران خود گرفته اید.
به هرحال هدف و استراتژی شما در طراحی سایت، هرچه باشد، این که کاربران را برای نمایش محتوا، مجبور به انجام دوبار کلیک نماید از نظر تجربه کاربری یا به اصلاح UX روند مناسبی نیست.

استفاده از وب سرویس هایی که لود صفحه را کند می کند
طراحی سایت های مدرن امروزی وب سایت ها را قادر می کنند که بتوانند محتوای خود را از منابع دیگری به غیر از سرور خود دریافت نمایند. برای مثال، اتصال به API های شبکه های اجتماعی، یک عمل است که در وب سایت های زیادی انجام می شود. و یا استفاده از فونت هایی که لایسنس دارند و یا سورس منبع آنها بر روی هاست و یا سرورهای هستند، باعث کند شدن لود وب سایت خواهند شد.
برای مثال دیگر، دیده می شده که طراحان مبتدی وب سایت، لینک های ابزارهایی مانند jQuery و یا Bootstrap را به صورت لینک CDN از وب سایت منبع دریافت می کنند و همین موضوع باعث کند شدن وب سایت می شود.
دلیل استفاده از روش های بالا هرچه هم که باشد، می تواند در طراحی سایت شما مشکل ساز باشد. اولین مشکلات مربوط به حریم خصوصی می باشد. کاربران بیشتر از آنچه به اشتراک می گذارند و با چه کسانی به اشتراک می گذارند آگاه می شوند. بنابراین بایستی همه چیز شفاف باشد تا کاربران احساس امنیت نماید.
زمان بارگذاری صفحه نیز نگران کننده است. حتی اگر شما میزبان وب (هاست و یا سرور) خوبی داشته باشید، باز هم استفاده از وب سرویس ها و یا لینک های خارجی می تواند به دلالیل مختلف باعث کند شدن وب سایت شما شوند. برای مثال برخی از وب سایت ها فیلتر هستند و گرفتن لینک از آنها ممکن است به دلیل عدم لود درسترسی به آنها به دلیل فیلتر بودنشان، وب سایت شما را تا حد قابل توجهی کند نمایند.
راهکارها
برای استفاده از فونت ها می توانید از فونت ها به صورت مستقیم و قرار دادن آنها در منابع وب سایت خود در میزبان وب (هاست) استفاده نماید. همچنین برای ابزارهای مانند جی کوئری و یا بوت استرپ نیز می بایست کدهای آنها را در طراحی سایت خود قرار داده و مستقیم به آنها در هاست خود (فضای میزبان وب) دسترسی داشته باشید.
برای استفاده از وب سرویس ها نیز وب سرویس های مجاز و همچنین مناسب را انتخاب نماید تا از هاست وب سایت شما به هاست مزیبان آن وب سرویس دسترسی راحتی وجود داشته باشد.
بحث پیاده سازی وب سرویس ها از طریق API ها یک مبحث پیشرفته در برنامه نویسی می باشد و افرادی که بتوانند از وب سرویس ها استفاده نماید و یا وب سرویس ایجاد نماید، افراد حرفه ایی در برنامه نویسی محسوب می شوند و شما می بایست طراحی سایت خود را در صورت نیاز به داشتن وب سرویس (مانند وب سرویس ارسال پیامک) داشته باشید، به برنامه نویسان حرفه ایی ارائه دهید تا مشکلی در لود وب سایت به وجود نداشته باشید.

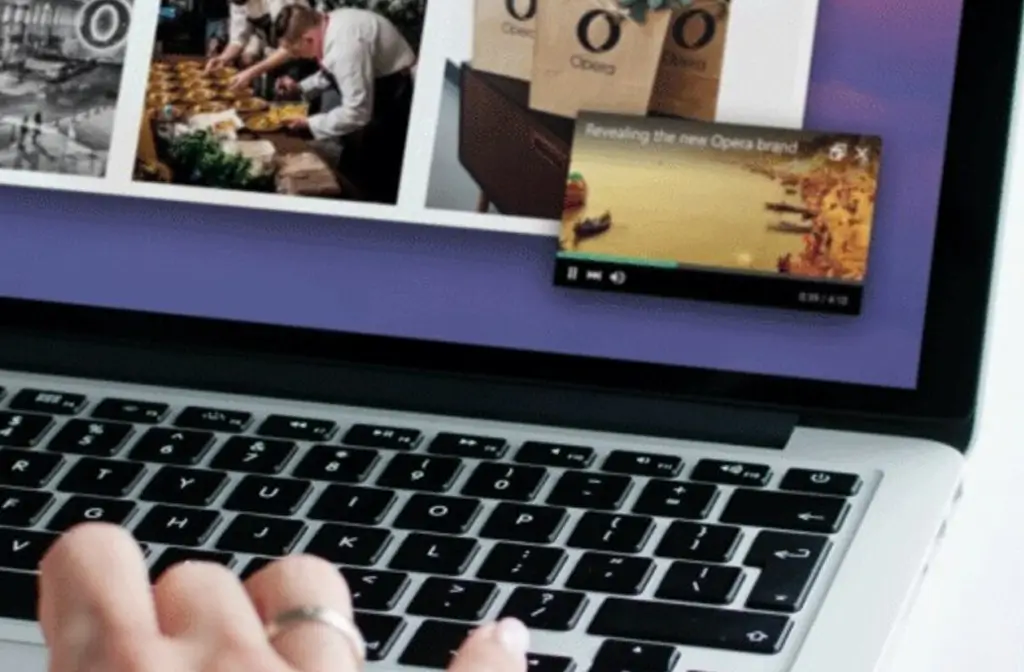
استفاده از ویدئو پلیر به صورت ناصحیح
در برخی اوقات طراحی سایت به شکلی انجام می شود که در بالای صفحه یک ویدئو معرفی یا تبلیغاتی وجود دارد که با لود شدن صفحه شروع به پخش شدن می کند. برا اساس اصول طراحی، بهترین جایگاه برای این مولتی مدیا، بالای صفحه و شروع صفحه می باشد تا کاربر ابتدا آن را مشاهده نماید و اگر در پایین صفحه و یا بین بخش هایی از صفحه باشد، ممکن است که توسط کاربران دیده نشود.
بیشتر طراحان به شکلی این قسمت را طراحی می کنند که با پیمایش صفحه (اسکرول) به سمت بالا یا پایین توسط کاربر، این ویدئو در یک گوشه به شکل یک کادر کوچک و در حال پخش، ثابت شده و با حرکت کاربر به سمت بالا و پایین این ویدئو نیز حرکت می کند.
کاربران بشتر برای خواندن و یا پیدا کردن یک مطلب که بتواند به آنها کمک نماید وارد وب سایت شما می شوند، برای مثال: فرض کنید شما صاحب یک وب سایت آموزشی هستید و کاربر وارد صفحه دوره طراحی سایت شما شده است، حال شما یک ویدئو را که ممکن است مرتبط هم نباشد، دائم در جلوی دید وی قرار داده و مزاحم مطالعه مطالب خواهید شد و حواس کاربران را از چیزی که خواسته اند پرت می کنید.
به ظاهر این امکان مشکلی ندارد ولی در عمل هم باعث مزاحت برای تمرکز کاربر شده و هم اینکه به نوعی حس تبلیغ را به کاربر می دهید و حس می کند که هدف شما از تولید مطلب کشاندن کاربر به سمت اهداف خود یعنی مشاهده آن ویدئو هستید و نه کمک کردن به کاربر و این باعث کاهشی امتیاز تجربه کاربری وب سایت شما (UX) می شود.

آیا وب سایت شما کاربران را ناامید می کند؟
حال با توجه به موارد گفته شده در بالا باید این سوال را از خودتان بپرسید که آیا طراحی سایت انجام شده در وب سایت شما، باعث نارضایتی کاربران می شود؟ و یا وب سایت شما از تجربه کاربری (UX) بالایی برخوردارد است؟
موارد بالا فقط بخش کوچکی از نکات مورد استفاده در طراحی UX است که هدف ما ارائه مطالب زیادی می باشد که در مقالات بعدی برای شما حتماً قرار خواهیم داد.
با توجه به تجربه ایی که در طراحی سایت و برنامه نویسی دارم، مواردی را برای شما جمع آوری کرده ام که در عمل برای کاربران زیادی پیش می آید و ویژگی های گفته شده در بالا با اینکه دلایل موجهی برای انجام شدن دارند، ولی واقعاً بعضی اوقات این موارد بیش از آنچه فکر کنیم می توانند آزار دهنده باشند. ولی در معدود وب سایت ها ممکن مزایای آن بیشتر از معایب آنها باشد.
البته با توجه به موارد گفته شده، اگر شما کارفرما هستید، و یکی از موارد بالا را در یک وب سایت مشاهده کردید، به این فکر نکنید که شاید برای وب سایت شما نیز مناسب باشد، زیرا کسب و کارها با یکدیگر متفاوت هستند و شاید طراح سایت از این نکات با خبر نباشد.
هر نوع طراحی سایتی که باعث ایجاد محدودیت برای کاربران شود، باعث کم شدن آزادی آنها و در نتیجه کم شدن تجربه کاربری (UX) وب سایت شما خواهد شد. و ضعیف شدن تجربه کاربری وب سایت باعث کاهش نرخ تبدیل مشتریان از کاربران عادی به کاربران دائمی خواهد شد.

 uxweb
uxweb