آیا برای شما نیز پیش آمده است که به یک طراحی تمام شده خیره شوید و احساس می کنید که چیزی کم است؟
یا اینکه احساس کنید که طراحی خیلی خالی یا خیلی شلوغ است؟
برای همه ما طراحان وب سایت همیشه، در پیاده سازی وب سایت همچین شرایطی پیش می آید و غیر ممکن است که این حس به یک طراح دست ندهد.
البته این تعجب آور نیست به هر حال، اساسی ترین کار ما حول محور حذف فضاهای خالی به ایده های خلاقانه است. با این حال، با توجه به اینکه هدف اصلی کاری ما این موضوع است ولی همیشه فضاهای خالی یا شلوغ بودن کار، یکی از چالش برانگیزترین جنبه های طراحی خواهد بود.
حال سوال اصلی این است که چگونه از فضای خالی به طور موثر استفاده می کنید؟
آیا این حس ماست یا واقعاً طراحی خالی است؟
ممکن است برای همه ی ما طراح ها پیش بیاید که فضای خالی را به عنوان “فضای بین طراحی” در نظر بگیریم و به این صورت یا کارفرما را توجیح کنیم، اما باید گفت که این دیدگاهی کاملاً نادرست است.
در اینجا باید گفت که فضای خالی فقط برای پر کننده بین عناصر طراحی نیست. و استفاده صحیح از فضاهای خالی یکی از موارد حیاتی برای طراحی می باشد.
در طراحی، فضای خالی مانند ملات بین آجر یا چسب شفاف بین شیشه های رنگی می باشد. و این فضای خالی درست است که محتوا را کنار هم نگه می دارد و به شکل گیری جریان کلی طراحی ما کمک می کند. بنابراین فضای خالی خود نیز بخشی از طراحی به حساب می آید، مانند نت های سکوت در موسیقی.

همان طور که در تصویر بالا می بینید، یک فضای خالی، اگر به درستی و استاندارد و همچنین به اندازه به کار رود، جزئی از طراحی محسوب خواهد شد. و فضای خالی توانسته طراحی و چینش عناصر کنار هم را زیباتر نماید.
طرح های ما بدون فضای خالی به سادگی یک آشفتگی رنگارنگ خواهند بود. هنگامی که یک طراح یاد گرفت که از فضای خالی به چه صورت استفاده نماید، آنگاه می تواند از فضای خالی تا حد امکان بهترین استفاده را بکند.
طراحی تمرکز
حال که دریافتیم که چقدر فضای خالی در طراحی می تواند موثر باشد، حال باید یاد بگیریم که چگونه می توانیم از آن استفاده نمایم؟
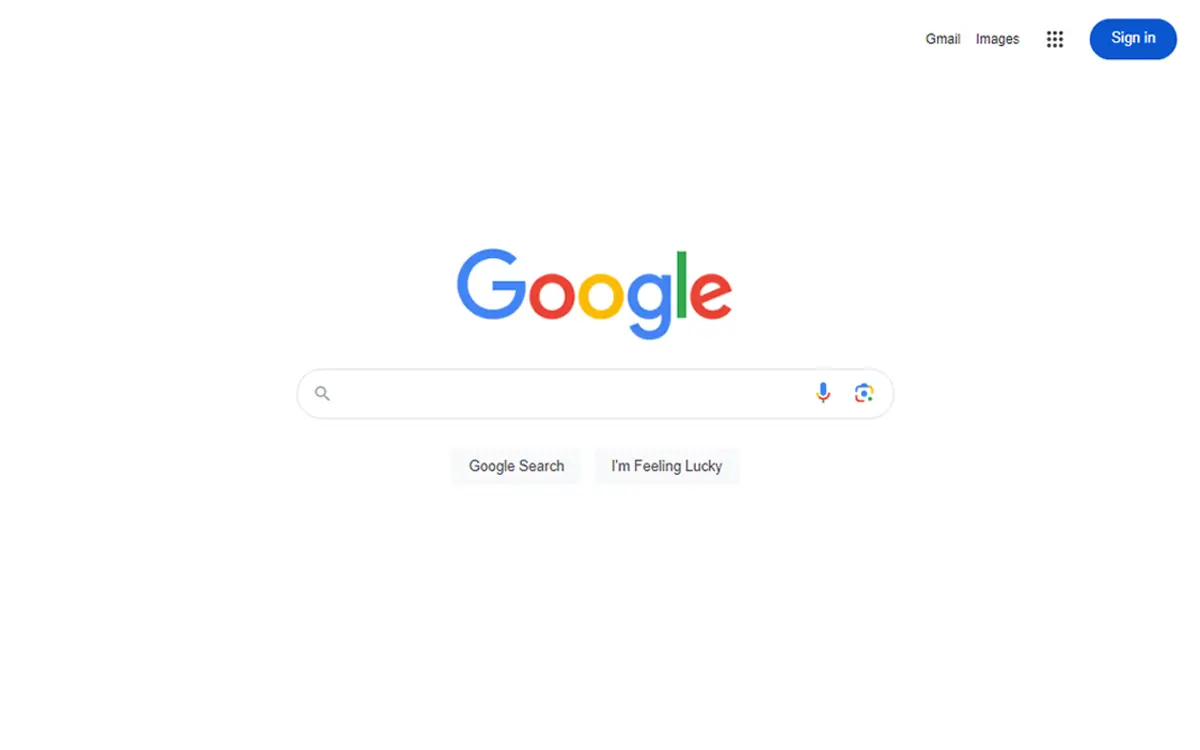
اجازه بدهید تا قوی ترین وب سایت دنیا از نظر دارا بودن بیشترین سهم بازار فناوری اطلاعات دنیا، یعنی گوگل شروع کنیم.
ابتدا در مرورگر خود یک صفحه جدید باز کنید و سپس آدرس وب سایت گوگل (google.com) را در آدرس بار آن تایپ کنید و وارد آن شوید. سوال اینجاست، در این سایت اولین چیزی که نظر شما را جلب می کند چیست؟ من شرط می بندم که لوگوی رنگارنگ گوگل خواهد بود. جایگاه این لوگو کجاست؟
وقتی صفحه اولی گوگل را باز می کنید تصویر لوگی آن در ابتدای صفحه یعنی در بالاترین نقطه صحفه نیست ولی سوال اینجاست، چگونه توجه شما بلافاصله به مرکز صفحه جلب شد؟

فضای خالی راز آن است. گوگل در طراحی خوب از فضای سفید فراوانی استفاده می کند تا به طور طبیعی تمرکز شما را در مرکز صفحه که تنظیم کند. در واقع فضای خالی یکی از ساده ترین روش ها برای هدایت چشم مخاطبان است.
با استفاده از فضای خالی به عنوان یک ابزار طراحی، می توایم بخش های مهم وب سایت را از هم مجزا کنیم تا کاربر بتواند به صورت جداگانه تمرکز بیشتری بر روی هر بخش داشته باشد. با تمرکز و توجه مخاطبان به این حوزهها، میتوانیم محتوای مهم را برای انتقال مؤثرتر پیام خود در درون طراحی قرار دهیم.
سازماندهی عناصر
استفاده ازفضای خالی راه آسنای برای ما به وجود می آورد که بتوانیم عناصر مختلف طراحی را سازماندهی کنیم تا تمرکز مخاطب بری آنها افزایش یابد.
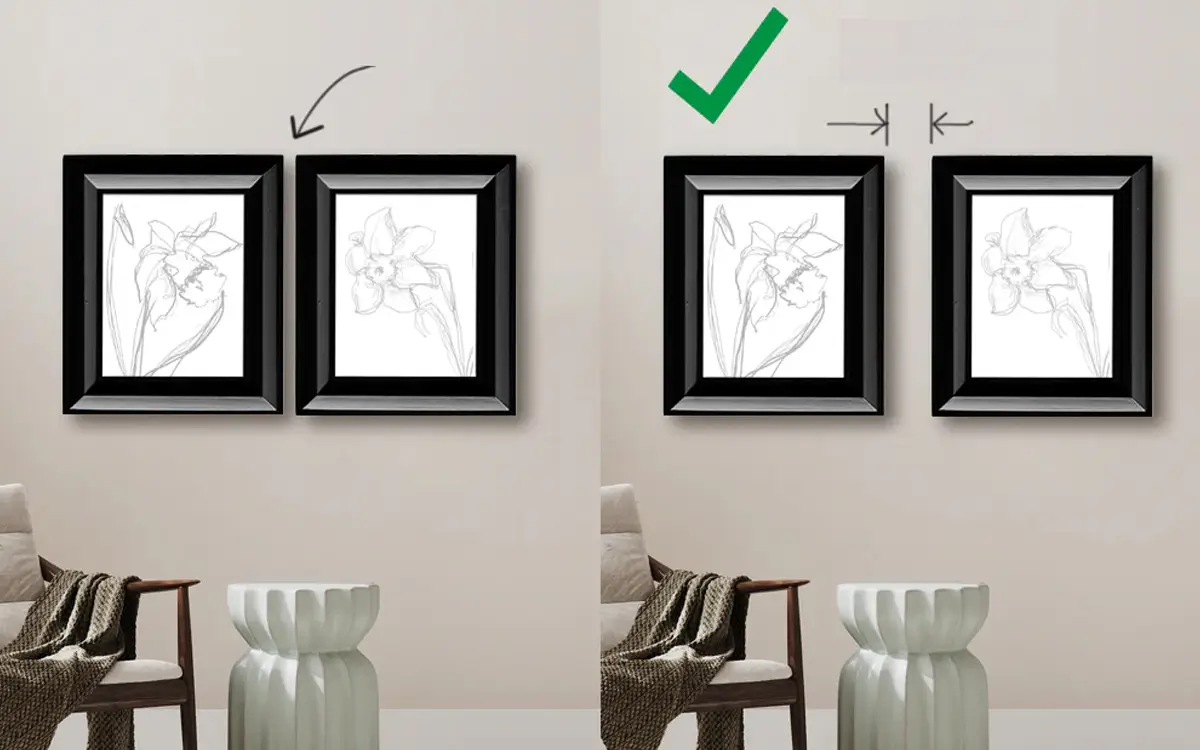
اگر دقت کنید، عناصری مانند پاراگرف ها، تایتل ها به صورت خودکار و از پیش طراحی شده، فضای خالی را بعد از خود به وجود می آوردن تا به وسیلهی آن پاراگراف و عنوان های مهم از سایر بخش ها جداسازی شوند و کاربر بتواند با دقت بیشتری بر روی موضوعات تمرکز داشته باشد. ما نیز بایستی عناصر طراحی خودمان را با رعایت کردن فاصله های درست، سازماندهی نمایم.
باید به این نکته توجه داشت که، استفاده از فضای خالی (سفید) نیز باید اصولی باشد.
یک نکته مفید هنگام سازماندهی با فضای خالی این است که یکنواخت باشید. هنگام استفاده از فضای خالی به این روش، فکر کردن به گروه بندی محتوا مفید است. تمام تلاش خود را بکنید تا یک اندازه فضای خالی برای حاشیه ها، بخش ها، متن و عناصر گرافیکی ایجاد کنید.
یکی از بهترین جنبه های سازماندهی فضای خالی این است که هم تنظیم آن آسان است و هم می تواند تأثیرات گسترده ای بر طراحی داشته باشد. پس با خیال راحت آزمایش کنید!
تاکید
با توجه به تجربه ایی که در این چندسال کسب کردم، فضای خالی می تواند به برجسته شدن عناصر خاص و تاکید بر روی آنها در طراحی کمک نماید. با سازماندهی بخش های مختلف وب سایت با استفاده از فضای خالی بین آنها، می توانید تاکید طراح بر روی قسمت های مهم وب سایت را به کاربران نمایش دهید.

زمانی که شما به عنوان یک طراح وب سایت، با استفاده از فضای خالی یک قسمت جداگانه را ایجاد می کنید، آن بخش مورد توجه کاربران شما خواهد بود. و نداشتن نظم در تداوم استفاده از فاصله ها، باعث ایجاد یک نا هماهنگی می شود و به طور طبیعی برجسته خواهد شد.
برای مثال اگر قصد داشته باشید بر روی یک عنوان تاکید داشته باشید، می توانید با زیاد کردن فاصله بین حروف آن عنوان را تاکیدی نماید.
فضای خالی می تواند هر رنگی باشد
اگر تم شما پس زمینه سفید داشته باشد، به طور طبیعی فضای های خالی شما همان معنای فضای سفید را می دهند. ولی این لزوماً بدان معنا نیست که فضای خالی حتماً باید سفید باشد. فرض کنید رنگ پس زمینه یک وب سایت مشکی باشد بنابراین با ایجاد فضای خالی بین عناصر آن، فضای مورد نظر ما مشکی خواهد بود.
حتی فضای خالی می تواند دارای پس زمینه تصاویر باشد، برای مثال یک اسلایدر در صفحه اصلی را در نظر بگیرید که روی تصاویر (اسلاید) های آن نوشته وجود دارد. طراحان برای تاکید بر روی نوشته مورد نظر که می تواند خدمات وب سایت باشد، از فصای خالی اطراف آن استفاده می کنند، در پس زمینه این فضای خالی هیچ رنگی نیست و فقط بخشی از یک تصویر می تواند باشد.

در بخش محتواهای وب سایت ها، به صورت پیش فرض فاصله بین پاراگراف ها و عنوان ها رعایت می شود. در چنین مواردی، تغییر رنگ فضای سفید در این بلوک ها به حفظ هر سه حوزه طراحی که در مورد آنها صحبت کردیم کمک می کند.

 uxweb
uxweb