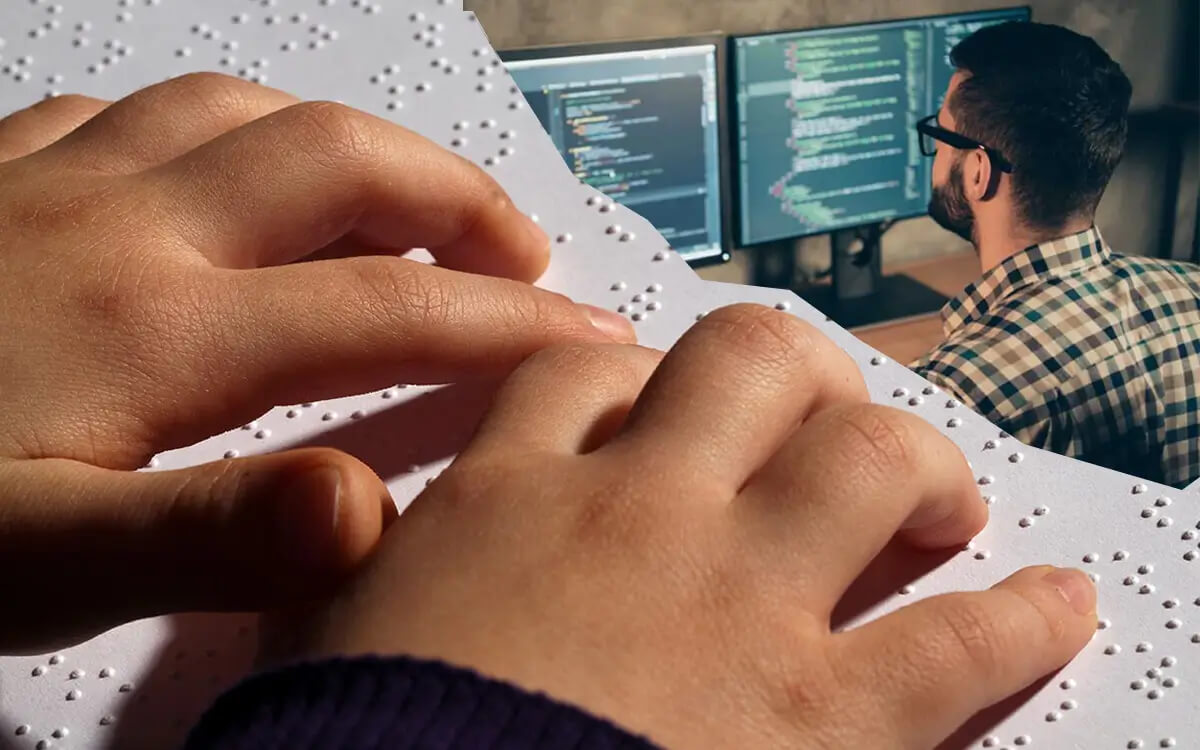
هنگام طراحی یک وب سایت، مهم است که همه بازدیدکنندگان بالقوه را در نظر بگیرید. این شامل افراد کم بینا نیز می شود.
در طراحی حرفه ایی وب سایت باید به کسانی که به کوررنگی، کم بینایی و حتی کوری کامل مبتلا هستند، نیز توجه شود.
ماده ۵۰۸ قانون توانبخشی ایجاب میکند که افراد دارای معلولیت هستند، به همان اندازه معلومات و اطلاعاتی دسترسی داشته یا از آن استفاده کنند که افراد عام بدون معلولیت به آن دسترسی دارند، مگر اینکه با یک وضعیت غیرمنتظره روبرو شده باشیم.
در حالی که فقط وبسایتهای دولتی ایالات متحده ملزم به انطباق با بخش 508 قانون توانبخشی هستند، بسیاری از خردهفروشان بزرگ آمریکایی شروع به پیروی از این قانون کردهاند. به ویژه پس از شکایت از شرکت Target به دلیل داشتن یک سایت غیرقابل دسترس برای افراد کم بینا و جریمه آن به مبلغ شش میلیون دلار (USD).
اولین چیزی که هنگام بهبود دسترسی به سایت خود برای افراد کم بینا باید بدر نظر داشت، سطح آسیب است. آیا سایت شما برای کاربران مبتلا به کوررنگی، کم بینایی، نابینایی جزئی یا حتی نابینایی کامل مناسب است؟
اگر صاحب سایت هستید و یا قصد دارید برای شما سایت طراحی شود، جای نگرانی نیست. خوشبختانه، چندین ابزار آنلاین و برنامه های کاربردی در دسترس هستند که می توانند به دسترسی بیشتر سایت شما کمک کنند.
طراحی مناسب افراد دارای کور رنگی
مطالعات نشان می دهد که حدود 8 درصد از مردان و 1 درصد از زنان به نوعی از کوررنگی مبتلا هستند که معمولاً کوررنگی قرمز-سبز (یعنی این رنگها را به درستی تشخیص نمی دهند) در این مورد وجود دارد. پس ناگفته نماند که استفاده از قرمز و سبز به عنوان ترکیب رنگ اصلی می تواند مشکلات دسترسی را برای کاربران کوررنگ ایجاد کند.
با این حال، کارهای نیز وجود دارد که می توانید برای بهبود تجربه کاربری (UX) وب سایت خود انجام دهید. فقط قبل از اینکه سایت خود را از این رنگها (سبز و قرمز) را از سایت خود حذف کنید، یک بک آپ از فایل های فعلی وب سایت خود بگیرید و سپس موارد زیر را بر روی وب سایت خود امتحان کنید:
از کنتراست رنگ مناسب اطمینان حاصل کنید، برخی از طراحان فکر می کنند که بهبود کنتراست رنگ یک سایت به این معنی است که آنها به یک طرح رنگ سیاه و سفید محدود می شوند. و دیگر رنگها را کمتر استفاده نمایند. این به سادگی به این معنی است که رنگ هایی که استفاده می کنید باید از یک آنالایزر رنگ عبور داده شوند و برای تفاوت روشنایی، تفاوت رنگ و نسبت کنتراست اندازه گیری شوند.
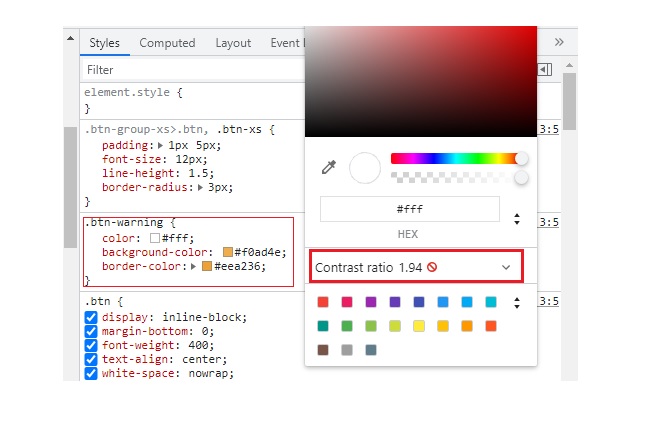
یکی از ابزارهای کاربردی در این حوزه، استفاده از ابزار تست inspect مرورگرها می باشد. در واقع کانتراست به این معنی است که رنگ پس زمینه ها با رنگ دکمه ها و متن های موجود در آن بخش آنقدری نزدیک به هم نباشند که تشخیص آنها سخت شود.
در مثال زیر رنگ متن تعیین شده مناسب برای رنگ پس زمینه نمی باشد و به درستی قابل تشخیص نیست و کانتراست مناسبی ندارد:
فقط به کدهای رنگ اکتفا نکنید، طراحان از رنگ ها برای شناسایی عناصر یک سایت مانند دکمه ها، منوها، لینک ها و متن استفاده می کنند. سعی کنید آیکونها یا زیر نوشتار را برای تشخیص عناصر مختلف سایت خود قرار دهید.

طراحی مناسب افرادی با دید کم
خیلی از برنامه نویسان عادت دارند که انداز فونت ها و نوشته ها را کوچک انتخاب می کنند و این برای افرادی با بینایی ضعیت مشکل ایجاد می کند. انتخاب سبک و اندازه فونت برای اطمینان از خوانایی احتمالاً مهمترین عامل در فرآیند طراحی است.
برخی از افراد کم بینا یا با بینایی ضعیت از ابزار زره بین کامپیوتر خود استفاده می کنند که داشتن لینک این ابزار در وب سایت شما می تواند به آنها کمک نماید.
اما هنوز چند راه کار دیگر وجود دارد که می توانید برای بهبود دسترسی کاربران کم بینا در سایت خود پیاده سازی کنید.
از افزودن تصاویر با وضوح پایین و تصاویری که روی آنها متن نوشته شده خودداری کنید، بیشتر طراحان و یا صاحبان وب سایت ها برای افزایش سرعت از تصاویر کوچک و یا کم کیفیت استفاده می کند و زمانی که این تصاویر در سایت بزرگ می شوند، کیفیت خود را به شدت از دست می دهند. همچنین استفاده از متن ها بر روی تصاویر می تواند برای افرادی که با زره بین سیستم، سایت را مشاهده می کنند، مشکل به وجود آورد.
از دکمه های چشمک زن یا متن متحرک استفاده نکنید، تصور کنید سعی می کنید چیزی را بخوانید که از چپ به راست بسیار سریع می چرخد، چشمک می زند و روشن می شود. این موضوع می تواند در سایت های زیادی پر کاربرد باشد ولی این نوع متن ها برای افرادی با مشکلات بینایی می تواند آزار دهنده باشد.
ابتدا محتوای سایت را بارگزاری نماید، برخی از وب سایت ها دارای اسکریپت، و تصاویر یا ویدئو های سنگین هستند که همین موارد باعث می شود که سرعت لود سایت پایین بیاید و بعد از لود شدن اسکریپت ها و تصاویر، محتوای آن که مهتر است، لود شود.
برای کدهای جاوااسکریپت های قوی می توانید با استفاده از تکنولوژی web worker در HTML5 اجرای اسکریپت های سنگین را جداسازی نماید. و همچنین سایت را طوری طراحی نماید که ابتدا متن ها لود شود و به مرور تصاویر و …، تا کاربر بتواند از محتوای شما استفاده نماید.
سایت خود را به درستی بخش بندی نماید، محتوای سایت را به بخش های (section) جداگانه تقسیم نماید تا هم برای کاربران قابل خوانایی باشد و هم برای روبات های موتورهای جستجوگر که بتوانند به درستی سایت شما را تشخیص دهند
استفاده از تگهای جدید HTML5 همانند تگهای تعیین هدر ها (header)، بخش های (section و aside) و همچنین تعیین مقالات با تگ article می تواند ساختار وب سایت شما را مشخص نماید و همچنین استفاده از تگهای هدینگ ( h1 … h6) می تواند به کاربران جهت مطالعه بخش ها کمک نمایند.
طراحی مناسب افراد نابینایی جزئی و کامل
بیشتر فرآیند طراحی که برای کاربران کم بینا استفاده می کنید برای کاربران نیمه نابینا نیز اعمال می شود. با این حال، چند نکته دیگر از فرآیند طراحی برای کسانی که کاملاً نابینا هستند باید در نظر گرفته شود.
کدنویسی HTML خود را تأیید کنید، این به کاهش احتمال اشتباه خواندن محتوای سایت شما توسط مرورگرهای وب و صفحه خوان ها کمک می کند.
تگهای عنوان و تگهای جایگزین (alt) را به کار ببرید، این متا تگها به خوانندگان صفحه کمک میکنند موضوعات هر صفحه و تصاویر موجود در آنها را تشخیص دهند.
از گرافیک کمتر استفاده کنید، متاسفانه خیلی از مشتریان (کارفرما ها) در ایران فکر می کنند که هرچقدر یک سایت از گرافیک شلوغ و بالاتری برخوردار باشد بهتر است در حالی که این یک اشتباه است که مشکلات جانبی را برای وب سایت ایجاد می کند. مهمترین بخش یک وب سایت داشتن ساختار استاندارد برای انواع کاربران مختلف و همچنین موتورهای جستجوگر می باشد.
و همچنین یک وب سایت می بایست واسط کاربری ساده و سریع داشته باشد تا بتواند به کاربران خود سریعتر خدمات بدهد.
استفاده از گرافیک کمتر به زمان بارگذاری کمک میکند، بنابراین این مؤلفه به همه کاربران کمک میکند، نه فقط کاربرانی که دارای اختلالات بینایی هستند.

 uxweb
uxweb