در فرایند طراحی سایت، مخصوصاً در سایت های طراحی شده توسط افراد کم تجربه، نکات ریزی وجود دارند که مورد توجه قرار نمی گیرند که باعث ضربه زدن به تجربه کاربری(UX) وب سایت شما می شوند. در این مقاله با برخی از آیتم های مهم چک لیست UX
در ادامه فهرستی از موارد مهم و کاربردی برای شما آورده شده که باعث بهبود UX وب سایت می شوند. البته ممکن است همه این موارد در یک وب سایت به کار برده نشوند ولی به صورت کلی یک طراح حرفه ایی باید از آنها باخبر باشد.
توجه به طراحی سایت تعاملی در چک لیست UX
پیدا کردن راه حل برای فرآیند های تکراری
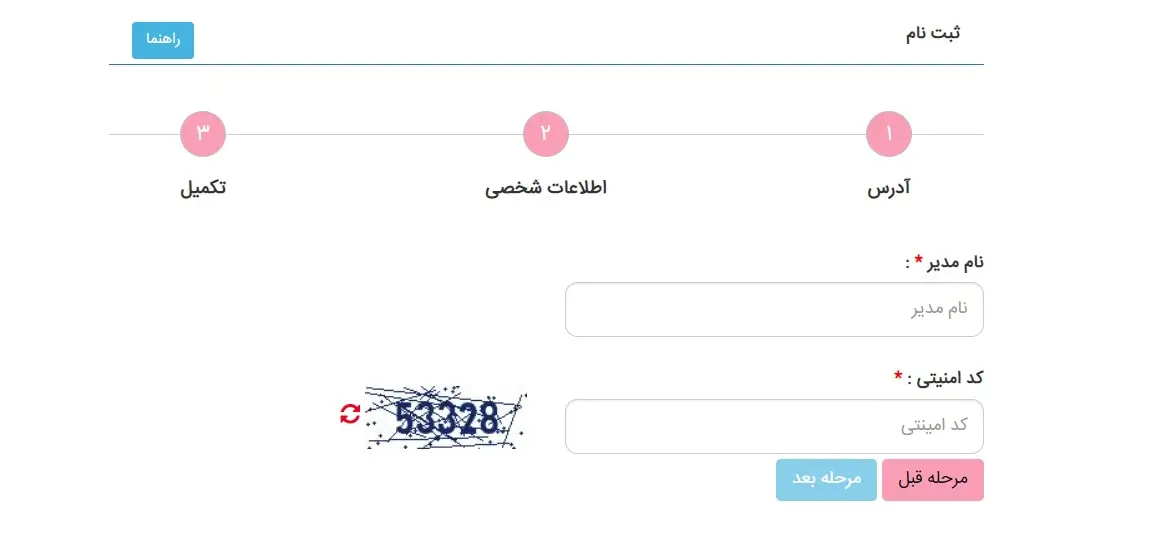
در برخی از مواقع فعالیت هایی در سایت وجود دارند که کاربر در طول کار کردن با وب سایت، بارها از آنها استفاده می کند. برای مثال فرم ثبت اطلاعات شخصی و آدرس جهت خرید محصولات در وب سایت یا فرم ثبت نظرات برای محصولات یا مقالات.
اگر شما فرم ثبت خرید ( Checkout ) را در نظر بگیرید، کاربر بار اول که وارد وب سایت شما می شود، بعد از اینکه یک محصول یا محصولاتی را به سبد خرید خود اضافه کرد، سپس به صفحه تسویه حساب می رود که در آنجا با فرمی رو به رو می شود که از وی خواسته شده کلی اطلاعات شخصی مانند نام و نام خانوادگی، شماره موبایل، آدرس، استان، شهر و غیره را وارد نماید. خب این طبیعی است که بار اول خرید می بایست این اطلاعات را تکمیل نماید.
حال فرض کنید همین کاربر چند روز بعد به وب سایت شما مراجعه می کند و قصد دارد که یک خرید دیگر انجام دهد، اگر مجدد به صفحه تسویه حساب برود و از ابتدا مجدد به صورت تکراری اطلاعات را تکمیل نماید، قطعاً انجام این کار تکراری برای وی خوشایند نیست. بنابراین ما بایستی برای جلوگیری از انجام فعالیت های تکراری کاربر، راهی ایجاد نمایم. و یک راه این است که برنامه کاربر را در جریان خرید به صفحه ورود به حساب کاربری هدایت نماید و بعد از ورود به صفحه تسویه حساب منتقل شده و در آنجا به صورت پیش فرض اطلاعات قبلی خودش را مشاهده نماید.
با تحلیل رفتار مشتری در مراحل کارکردن با وب سایت یا نرم افزار، می توانیم موارد تکراری را پیدا کرده و برای آنها راه حل تولید نماید تا به این صورت تجربه کاربری وب سایت (UX) خود را به بالاترین سطح ممکن برسانیم.
مدیریت خطاهای ناخواسته در طراحی سایت
در هنگام طراحی سایت و برنامه نویسی سایت یا نرم افزارها، ممکن است توسعه دهنده همه ی حالاتی که کاربر می تواند با نرم افزار کار کند را در نظر نگرفته باشد. برای مثال کاربر به صورت مستقیم یک آدرس URL را در مروگر خود تغییر دهید یا بخواهد به یک صفحه که اصلاً وجود ندارد دسترسی داشته باشد. در این صورت ممکن است با خطاهایی رو به رو شود که برای کاربر می تواند شوکه کننده و ترسناک باشد و از نظر UX به کاربر ضعیت بودن یا نا امن بودن وب سایت را منتقل نماید.
بنابراین باید برای هر نوع رفتاری از مشتری یک راه حل داشته باشم. برای مثال ایجاد کردن صفحات 404 (صفحاتی که در زمان عدم موجود بودن یک صفحه نمایش داده می شوند) و یا دکمه قابلیت برگشت به صفحه اصلی می توانید کاربر را از حالت گیج شدن و گم شدن درآورده و مجدد به مسیر درست هدایت نمایم.
همچنین برای یک مثال دیگر، اگر شما در وب سایت یا نرم افزار خود یک فرم چند مرحله ای دارید، حتماً دکمه بازگشت به مرحله قبل را قرار دهید تا کاربر در صورت وارد کردن اطلاعات اشتباه بتواند به مراحل قبلی برگشته و آن را اصلاح نماید.

سادگی و در دسترسی بودن وب سایت برای همه
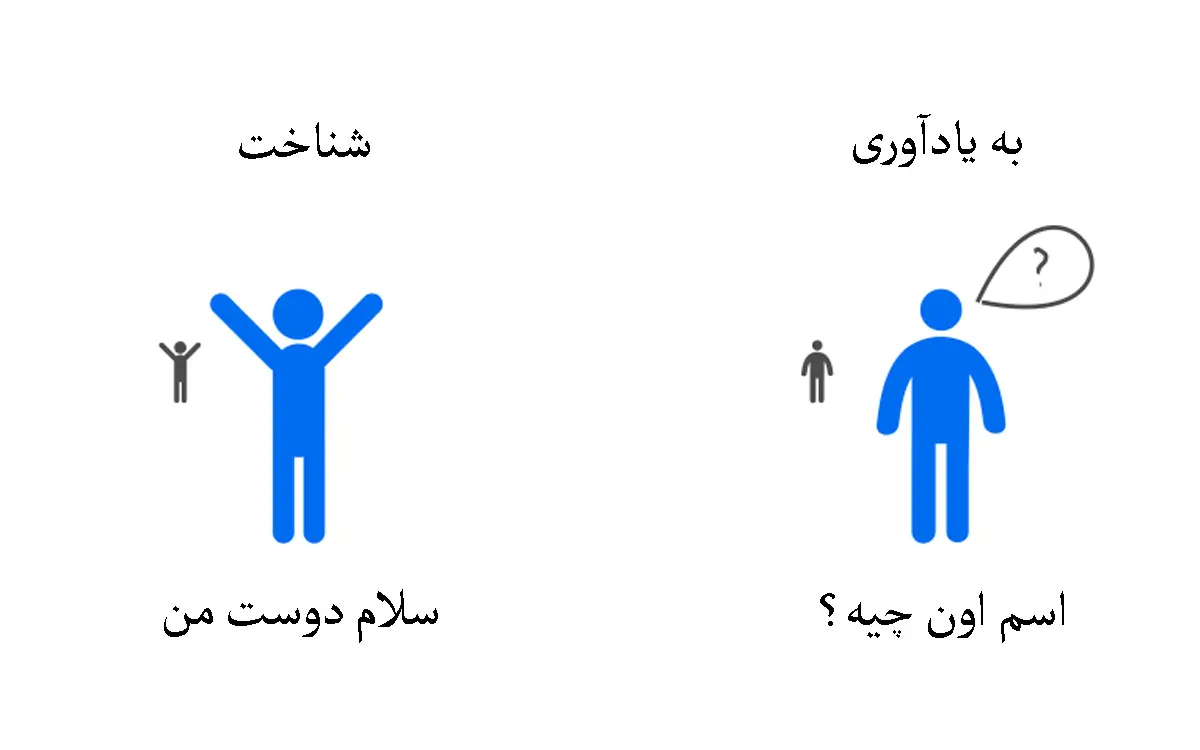
کاربران هر وب سایت به دو گروه کلی تقسیم می شوند، کاربران جدید، کاربرانی که قبلاً به سایت نیز مراجعه کرده اند. باید وب سایت شما برای هر دو این گروه کاربران مناسب باشد. برای مثال وب سایت شما باید برای کاربران جدید ساده و روان باشد به طوری که بدون هیچ آموزشی بتوانند به سادگی با وب سایت یا نرم افزار شما کار کنند و به راحتی به آنچه که می خواهند برسند. در غیراینصورت حتماً از وب سایت شما خارج شده و این برای UX وب سایت اصلاً خوب نیست.
همچنین وب سایت شما باید برای کاربران قدیمی نیز مناسب باشد و آنها به راحتی بدانند که قبلاً در وب سایت چه فعالیت هایی انجام داده اند و یا آخرین فعالیت آنها در وب سایت چه بوده است. برای مثال پیشخوان در پنل کاربران باشد که رویداد ها و اطلاع رسانی های جدید در این قسمت به صورت کلی قابلیت نمایش داشته باشند.
مثلاً اگر قبلاً در سایت شما یک تیکت ثبت کرده است بتواند در پنل پیشخوان ببیند که آیا پیام جدید دارد یا خیر. برای مثلاً شما وارد نرم افزار های شبکه اجتماعی مانند واتساپ یا اینستاگرام شوید، می توانید ببینید که چند عدد پیام برای شما آمده است و همچنین در صفحه ورود جیمیل خود نیز می توانید این موارد را مشاهده نماید و این به کاربران کمک می کند که سریعتر به نتیجه مورد نظر خود برسند.
دسترسی پذیر بودن وب سایت برای همه یکی از مهمترین بخش های UX است که حتماً باید به آن توجه شود.
اهمین وجود بخش پشتیبانی و ارتباط با کاربران در طراحی سایت
همه ی توسعه دهندگان تلاش می کنند که وب سایت را تا جای امکان قابل استفاده و در دسترس طراحی کنند به طوری که هیچ کاربری مشکلی در کار کردن با آن را نداشته باشند. ولی همچنان شاهد آن هستیم که کاربران ممکن است به جواب سوالات خود در وب سایت شما نرسند و نیاز به مشاوره یا توضیح بیشتری داشته باشند، بنابراین ایجاد بخش پشتیبانی آنلاین یا آفلاین یک ضرورت برای هر وب سایت یا نرم افزاری می باشد.
برخی از افراد لینک شبکه اجتماعی خود مانند واتساب را برای ارتباط گرفتن با کاربران استفاده می کنند، برخی از طراحان نیز برای وب سایت سیستم تیکت پیاده سازی می کنند و همچنین برخی وب سایت ها نیز از سیستم گفتگو آنلاین برای ارتباط با کاربران استفاده می کنند. انتخاب هر کدام از این روش ها به نوع کسب و کار بستگی دارد. اگر کارفرما (صاحب وب سایت) زمان کافری برای جواب دادن به صورت آنلاین را ندارد می تواند از سیستم فرم تماس با ما یا سیستم تیکت استفاده نماید تا در زمانی که وقت آزاد دارد به آنها پاسخ دهد و اگر نیرو و زمان کافی دارند، می توانند سیستم پشتیبانی آنلای را راه اندازی نمایند.
طراحی ظاهری و گرافیک در طراحی وب
رعایت کردن تعداد رنگ مجاز مورد استفاده در طراحی
یکی از مهمترین بخش های طراحی و گرافیک، انتخاب رنگبندی مناسب است. استفاده زیاد از رنگ ها بدترین نتیجه را به دنبال خواهد داشت، معمولاً پیدا کردن سه طیف رنگی برای وب سایت بسیار مهم است و بیشتر از این یا کمتر از این پشنهاد نمی شود زیرا تاثیر منفی در طراحی UX سایت دارد.
رنگبندی انتخاب شده باید متناسب با کسب و کار شما کارفرما باشد و یه رنگ انتخاب شده نیز باید در یک طیف باشند و یکی از آنها رنگ روش مانند سفید باشد که در بشتر وب سایت ها این نوع رنگدهی استفاده شده است. برای مثال رنگ های سبز یا آبی کمرنگ و روشن برای کسب و کارهای مرتبط با سلامتی و دوستانه بودن استفاده می شوند مانند وب سایت های داروخانه ایی یا تولید کنندگان محصولات کشاورزی.
اهمیت کانتراست (contrast) رنگ ها در طراحی سایت
استفاده مناسب از رنگها و ترکیب آنها بسیار مهم است ولی استفاده اشتباه می تواند UX وب سایت را دچار مشکل نماید. هر رنگی روانشناسی خود را دارد و استفاده از رنگها نیزدیک به هم در کنار هم می تواند تشخیص سلسله مراتبی بخش ها را مبهم نماید مخصوصاً برای افرادی که مشکل بینایی دارند. برای مثال استفاده از نوشته با رنگ سفید درون بک گراند زرد یا نارنجی روشن به شدت خوانایی نوشته را کاهش می دهد و این باعث می شود که افرادی با بینایی ضعیت بخش هایی از وب سایت شما را مشاهده نکنند و نتوانند به خوبی از وب سایت استفاده نمایند.
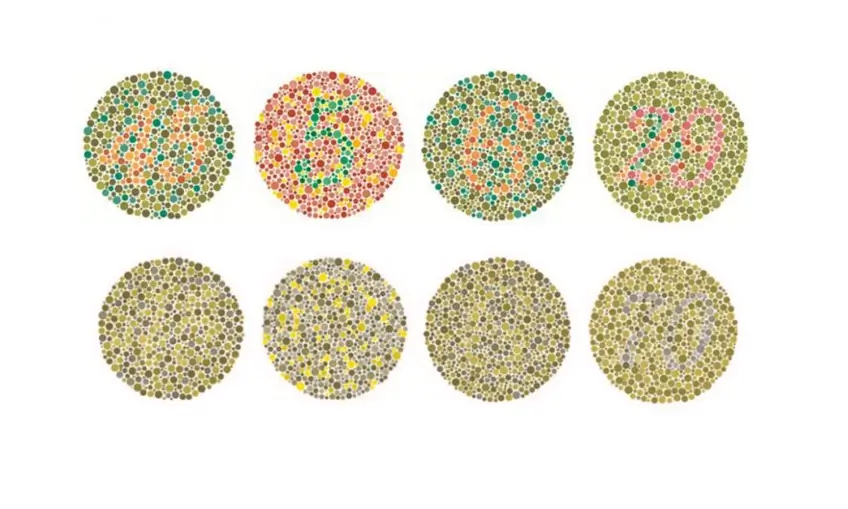
در تصویر زیر اعداد داخلی دایره ها به خوبی دیده نمی شوند و اگر از رنگها به درستی استفاده نکنید برخی از کاربران با مشکل بینایی توانایی خوانند بخش های مختلف وب سایت شما را ندارند و نمی توانند بخش های مختلف را به خوبی تفکیک نمایند. ابزارهای مختلفی برای چک کردن آنلاین کانتراست وجود دارند که می توانید از آنها استفاده نماید. همچنین مرورگر گوگل کروم تست Lighthouse دارد که سایت را از نظر بصری و کارایی و سئو تست می کند.

رعایت سلسله مراتب بخش ها در طراحی سایت
چینش بخش های وب سایت مخصوصاً در صفحه اصلی آن بسیار مهم است. فرض کنید که قرار است در طراحی وب سایت بخش هایی برای محصولات جدید، آخرین مقالات و محصولات پرفروش قرار دهید. اگر شما ابتدا مقالات را قرار دهید و سپس محصولات جدید و در نهایت پرفروشها را، آنگاه شانس خرید از وب سایت به شدت افت می کند و در واقع از نظر طراحی UX شما به هدف خود که فروش بیشتر محصولات است نمی رسید.
یک طراح حرفه ایی از کارفرما خود اهمیت ها و اولیت ها را سوال می کند و بر اساس مهمترین بخش های کسب و کار، چینش سایت را انجام می دهد. برای مثال شانس خرید محصولات پر فروش بسیار بالاتر است بنابراین باید این محصولات در دسترس باشند تا کاربران برای پیدا کردن آنها زمان اضافی هدر ندهند و با سرعت بیشتری به هدف خود برسند. این رعایت سلسله مراتب بر اساس نظر و تجربه کارفرما باید صورت بگیرید.
بالاترین بخش وب سایت مهمرین بخش آن است
برا اساس تحلیل مشتریان و بررسی های انجام شده، اگر وب سایت شما نتواند زیر 30 ثانیه کاربر را جذب کند به احتمال زیاد کاربر از وب سایت شما خارج خواهد شد. به همین دلیل قسمت بالایی وب سایت مهم ترین بخش آن است و اگر بتواند کاربر را جذب کند به احتمال بالای 90 درصد کاربر جذب شده و به بخش های پایین تر نیز اسکرول می کند.
به همین دلیل بیشتر طراحان حرفه ایی وب این قانون را عایت کرده و مهمترین بخش ها را در ابتدای سایت قرار داده و سعی می کنند که بخش جذابی باشد، برای مثال برخی از وب سایت ها در ابتدای سایت و در بالاترین قسمت تخفیف های مناسبتی را قرار می دهد تا برای کاربران جذاب باشد. هدف ما بیشتر طراحی جذاب است و این طراحی باید بیشتر مورد توجه قرار گیرد زیرا بر روی طراحی UX و افزایش آن رابطه مستقیم دارد.
ایجاد قابلیت تمایز بین بخش های تعاملی با کاربر
طراحی UI باید آنقدر شفاف و قابل درک باشد که کاربران استفاده کننده از آن دچار مشکل نشوند. برای مثال اگر سایت شما یک وب سایت فروشگاهی است، کاربر در هنگام خرید و در فرآیند خرید نباید دچار ابهام شود. و به اشتباه نیافتد. دکمه های تسویه حساب و حذف از سبد خرید یا بازگشت به فروشگاه باید متمایز باشند به طوری که کاربر به اشتباه بر روی دکمه دگیر کلیک نکند و به صفحه غیر مرتبط نرود زیرا همین موضوع می تواند باعث انصراف کاربر از خرید شود.
استفاده از روانشناسی رنگها می تواند این تمایز را ایجاد نماید، رنگ قرمز می تواند برای کمه های حذف یا دکمه های جذب کننده توجه استفاده شوند. رنگ آبی کمرنگ می تواند برای دکمه های نمایش اطلاعات بیشتر استفاده شوند، رنگ آبی پررنگ می تواند برای انجام اکشن ها مانند ثبت نام یا ورود به حساب کاربر انجام شود، از رنگ سبز می توانیم برای دکمه های فعال سازی یا پیام های موفقیت آمیز استفاده کنیم.
طراحی شفاف و بدون نیاز به آموزش
طراحی سایت باید به شکلی باشد که کاربران هنگام کار کردن با آن احساس آرامش و همچنین احساس آشنایی کنند، انگار که قبلاً به این وب سایت مراجعه کرده اند و برای کار کردن با آن و استفاده از خدمات وب سایت ما، نیاز به آموزش یا توضیح اضافی نداشته باشند.
برای مثال سعی کنید صفحه مشاهده محصولات، مانند صفحات موجود در دیگر وب سایت های مطرح مانند دیجی کالا یا آمازون باشد زیرا کاربران شما احتمالا برای یکبار که شده از این وب سایت ها خرید کرده اند و به همین دلیل است که وب سایت های فروشگاهی همگی یک چهارچوب استاندارد دارد و اکثر آنها دارای ساختار مشابه هستند، زیرا این باعث می شود که کاربر برای خرید محصولات یا استفاده از وب سایت شما گیج نشود و این فرآیندها برای وی آشنا باشد.

طراحی مناسب برای پیغام های سیستمی
معمولاً بعد از انجام هر عملی توسط کاربر باید به وی یک پیغام جهت نمایش نتیجه عملیات انجام شده، داده شود. برای مثال بعد از ثبت نام در سایت باید پیام خوش آمد گویی با طراحی، رنگ و فونت مناسب به وی نمایش داده شود. یا هنگامی که کاربر یک محصول را به سبد خرید خود اضافه می کند باید یا به صفحه سبد خرید هدایت شود یا به وی پیام داده شود که محصول شما به سبد خرید اضافه شد، در غیرانصورت ممکن است دچار ابهام شود و فکر کند که محصول وب به سبد اضافه نشده است.
پیام ها باید واضح و در دسترس باشند تا کاربر را از نتیجه عمل انجام شده خود قرار دهند. برای مثال اگر برای فرم ثبت نظر محصولات، پیام هشدار یا موفقیت آمیز بودن قرار ندهید، کاربر متن پیام یا نظر خود در مورد محصول را وارد کرده و بر روی دکمه ثبت نظر کلیک می کند، و سیستم هم نظر وی را ثبت می کند ولی به وی هیچ پیامی داده نمی شود و یا پیام داده شده قابل مشاهده نیست،
این مشکل باعث می شود که کاربر این حس را داشته باشد که نظر وی ثبت نشده است و مجدد جهت ثبت نظر فرم را پر کرده و ارسال نماید و این عمل باعث نارضایتی و عدم اعتماد کاربر به وب سایت می شود.
رنگ بندی مناسب برای پیغام های سیستمی
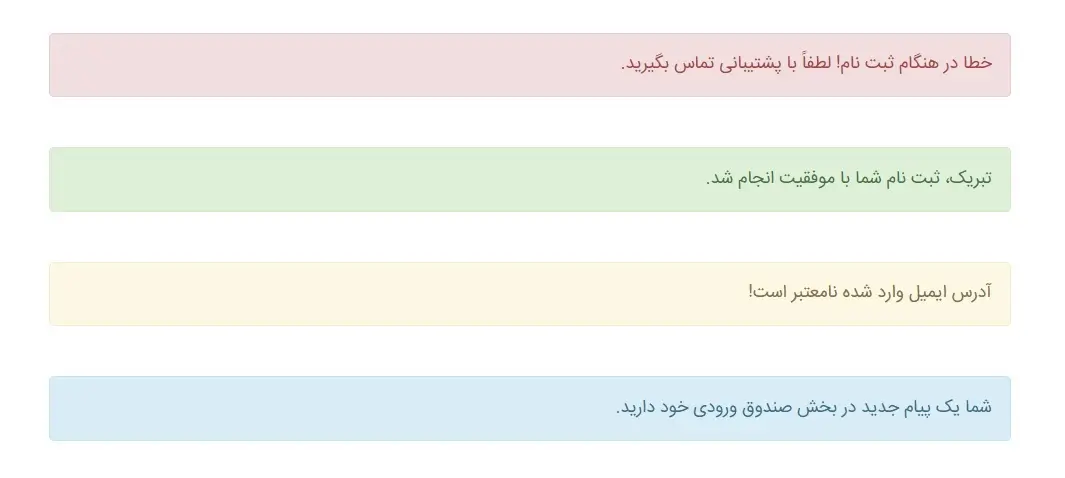
در عمل چهار رنگ اصلی برای نمایش انواع پیام ها را در طراحی سایت داریم. رنگ های فرمز، سبز، نارنجی، آبی که هرکدام از آنها برای یک عمل خاص استفاده می شود.
از رنگ قرمز برای نمایش پیغام های شکست استفاده می کنیم. برای مثلا اگر در هنگام ثبت نام خطایی در سیستم رخ دهد از این رنگ برای نمایش خطا ناخواسته در سیستم استفاده می کنیم. از رنگ نارنجی برای نمایش پیام های هشدار استفاده می شود. مثلاً در فرم ثبت نام اگر شماره موبایل یا ایمیل کاربر صحیح نباشد یا کاربر فرم را تکمیل نکرده باشد به وی با رنگ نارنجی هشدار می دهیم تا موارد را اصلاح نماید. ار رنگ آبی برای نمایش پیامها یا اطلاعیه برای کاربران استفاده می کنیم. و از رنگ سبز برای نمایش پیام های موفقیت آمیز بودن استفاده می شود.
استفاده درست از رنگ ها در طراحی سایت کمک زیادی به رشد طراحی UX می کند.

اهمیت ساختار اطلاعات در طراحی UX
ساختار اطلاعات و سلسله مراتب چینش اطلاعات در وب سایت بسیار مهم است و تعیین کننده ماندن یا نماندن کاربر در وب سایت شما می باشد. اطلاعات باید مرتبط با نوع کسب و کار وب سایت باشد.
ناوبری پیمایش در اطلاعات سایت
محتوای وب سایت و قابلیت دسترسی پذیر بودن آنها بسیار مهم است و اگر به خوبی مورد توجه قرار گیرد می تواند کاربران را به درستی هدایت کرده و به هدفشان برساند. قرار دادن بخش ها در طراحی بر اساس اولویت و اهمیت آنها بسیار مهم است و این اولویت برای هر کسب و کاری می تواند متفاوت باشد.
اگر در حال طراحی یک وب سایت فروشگاهی برای فروش محصولات آرایشی هستید و یا صاحب یک فروشگاه لوازم آرایشی هستید و قصد دارید سایت داشته باشید، حتماً باید به نوع چینش وب سایت از بالا به پایین توجه نماید. محتوا و بخش های مهم باید در ابتدا قرار گیرند و به همین ترتیب هرچقدر به سمت پایین اسکرول می کنیم اولویت و اهمیت بخش ها کمتر می شود. برای مثال می توانید یک اسلایدر برای نمایش بنرها و تخفیف ها یا مناسبت ها قرار دهید، سپس یک کروسل اسلایدر جهت نمایش محصولات تخفیف دار قرار دهید زیرا تخفیف جذب کننده است.
سپس در اولیت بعدی می توانید محصولات پرفروش را قرار دهید زیرا احتمال خرید آنها بالا است و با چنین درست بخش ها می توانید بهترین نتیجه را بگیرید. ولی اگر در ابتدای صفحه آخرین اخبار سایت را قرار دهید و سپس نظر مشتریان و در نهایت محصولات تخفیف دار، احتمال ماندن کاربر در وب سایت شما 70% کاهش می یابد. بنابراین داشتن سیستم هدایت کاربر و اهمیت دادن به آن می تواند طراحی UX شما را چندبرابر قویتر نماید.
توسعه پذیر بود
محتوای بخش ها باید قابل ویرایش و یا توسعه باشد. برای مثال اسایدر استفاده شده در سایت باید قابلیت ویرایش تصاویر و همچنین افزودن اسلاید را داشته باشد تا صاحب وب سایت بتواند برای مناسبت های مختلف و بر حسب نیاز بخش های وب سایت را مدیریت و ویرایش نماید.
تایپوگرافی در ux
اهمیت دادن به فونت و اندازه نوشت ها و همچنین رنگ آنها برای هر وب سایت مهم است زیرا بشتر قسمت های وب سایت ها و نرم افزار ها از محتوای متنی تولید شده.
عدم استفاده از چند نوع فونت
فونت ها می توانند به محتوا روح ببخشند. استفاده از فونت های مناسب و زیبا لازمه کار طراحی سایت و تولید نرم افزار است زیرا بدون داشتن فونت مناسب، طراحی سایت به هیچ عنوان نمی تواند به خوبی خود را نمایش دهد. ولی بیش از دو نوع خانواده فونت در وب سایت نیز یکپارچگی و انسجام آن را دچار مشکل خواهد کرد.
رعایت اندازه استاندارد فونت ها
اندازه فونت متن ها مثلاً پاراگراف ها نباید از 14 پیکسل کمتر باشد، و همچنین استفاده از اندازه یکسان برای همه بخش ها مانند عنوان ها، پارورقی ها و … نیز کار بسیار اشتباهی است. برای مثال در HTML عنوان عناوین را داریم که با تگ های H1 تا H6 نشانه گذاری می شود که هر کدام دارای انداز فونت خود هستند و همین عنوان را به کاربران نمایش می دهند. بنابراین انتخاب اندازه مناسب به محتوای سایت جلوه خوبی می دهد. فونت وب سایت نباید آنقدر کوچک باشد که خوانایی آن سخت شود و همچنین نباید آنقدر بزرگ باشد که ضعیت بودن طراحی سایت را نمایش دهد.
استفاده از سبک های نوشته جهت افزایش UX
استفاده از استایل بندی ها برای بخش های مختلف محتوا بسیار ضروری است و باعث افزایش تعامل کاربر با محتوا و وب سایت خواهد شد. استفاده از تگ های بولد ساز مانند تگ B و Strong می تواند بر یک کلمه خاص در محتوا تاکید نماید.
استفاده از تگ I برای ایتالیک ساختن یک متن می توانند برای توضیحات بیشتر در مورد یک فیلد یا یک محتوا در پاورقی آن استفاده شود. و همچنین استفاده از تگ P برای پاراگراف بندی یک محتوا بسیار مهم است. همچنین اندازه فونت ها برای عنوان ها همیشه باید بیشتر از انداز متون باشد و همچنین عناوین نیز می توانند زیر مجموعه یکدیگر باشند که این زیر مجموعه بودن را می توان با اندازه آنها تعیین کرد. مثلا! انداز عنوان والد باید از اندازه عنوان زیر مجموعه یا فرزند آن بزرگتر باشد.

 uxweb
uxweb