پیمایش یکی از ویژگی های بسیار اساس در طرحی سایت می باشد.
با این حال، علیرغم عملکرد اصلی آن، پیمایش در وب سایت شما می تواند به نفع کاربران باشد یا آنها را به وحشت انداخته و آنها را به سایت های رقبای شما سوق دهد.
هر وب سایتی یک پیمایشگر اصلی دارد که کاربران به وسیله اسکرول کردن می تواند از ابتدای وب سایت به سمت پایین حرکت کردن و تمامی محتوای وب سایت را تا انتهای آن مشاهده نمایند، و برعکس از انتهای سایت و یا هرجایی که هستند، به سمت بالا اسکرول کرده و به این صورت تمامی بخش های وب سایت برای آنها قابل دسترسی باشد.
حال طراحی سایت به دو صورت انجام می شود، برخی از سایت ها که معمولاً می توان گفت بیشتر وب سایت ها اسکرول ساده ایی دارند و صفحه ی آنها محدود می باشد. و این یعنی صفحات در این وب سایت ها، با توجه به محتوای آنها، ارتفاع ثابتی دارد و در پایان پذیر است، مانند همین وب سایت uxweb.
ولی برخی دیگر از سایت ها از اسکرول بی نهایت استفاده می کنند. در این وب سایت ها شما با اسکرول کردن به پایین، به انتهای وب سایت نمی رسید و فقط باعث لود شدن محتوای بیشتر می شوید و همین کار باعث می شود که اسکرول کردن کاربر بی نهایت و نامحدود شود. مانند مانند اسکرول کردن در اینستاگرام و یا لینک زیر که در آنها برای نمایش آیتم ها بایستی به سمت پایین اسکرول نماید.
https://addressdan.ir/s/tehran/
این نوع اسکرول می تواند در برخی موارد موثر باشد، اما اغلب کاربران را ناامید می کند. مهم است که تشخیص دهید اسکرول در کجا موثر است و از چه نوع باید استفاده کنید. برای مثال در سایت بالا این نوع اسکرول مناسب است ولی در سایت های خبری یا فروشگاهی مناسب نمی باشد.
پیچیدگی ها نیاز به ساده سازی دارند
وبسایتها قویتر و غنیتر از هر زمان دیگری هستند، و از آنجایی که تعداد کاربران دستگاه های تلفن همراه از کاربران استفاده کننده از دسکتاپ یبشتر است، طراحان نیز روش های جدیدی را برای طراحی سایت و طراحی صفحات وب سایت استفاده می کنند. طراحان باید حجم زیادی از محتوا را بر روی صفحه نمایش های نسبتا کوچک قرار دهند، که نیاز به مقداری پیمایش دارد.
چیدن محتوا و آیتم های بخش های مختلف وب سایت به صورت کارت ها (آیتم های گرافیکی با حط هاشیه) و یا به سبک کاشی های کنار هم، می تواند باعث استفاده بهینه از فضا شود و حال ترکیب این نوع طراحی و اسکرول جلوه خوب و بی پایانی را به کاربران شما خواهد داد و وب سایت شما را غنی نشان می دهد.
به طور طبیعی اسکرول کردن در دستگاه های تلفن همراه بسیار جذاب است. کاربر با کشیدن انگشت خود روی صفحه نمایش و با حرکت دادن آن به سمت بالا یا پایین می تواند محتوای وب سایت را به آسانی مشاهده نماید. و همچنین کاربران به سرعت یاد می گیرند که چگونه انگشت خود را برای رسیدن به انتهای صفحه یا به آرامی برای رسیدن به محتوای مرتبط بعدی بکشند.
انواع مدل اسکرول در طراحی سایت
استفاده از نوع اسکرول (بی نهایت، پایان پذیر، اسکرول عموی یا افقی) به نوع طراحی سایت شما و همچنین نوع وب سایت شما بستگی دارد. زمانی که تصمیم می گیرید از کدام روش استفاده کنید، به نحوه تعامل کاربران با محتوایی که ارائه می کنید فکر کنید. چهار نوع اصلی اسکرول وجود دارد:
اسکرول (پیمایش) طولانی
برخی از طراحان وب سایت، و یا صاحبان وب سایت، ترجیح می دهند که تمامی خدمات و یا محصولات خود را در یک صفحه طولانی قرار دهند و به طور کامل خدمات خود را در یک صفحه، معمولاً صفحه اصلی، ارائه دهند که این کار باعث ایجاد یک اسکرول طولانی در صفحه خواهد شد.
مزیت اسکرول طولانی در طراحی سایت این است که می توانید یک صفحه از محتوای یکپارچه ایجاد کنید. که به کاربران اجازه می دهد به صورت آرام یک مرور خطی بر روی محتوای وب سایت داشته باشند و کاربران را در جریان وب سایت شما قرار دهد.
بسیاری از سایت ها یک صفحه را با پیمایش طولانی ایجاد می کنند، اما یکی از معایب اصلی این پیکربندی این است که ممکن است به سئو سایت شما آسیب برساند. وب سایت هایی با صفحات متعدد از نظر سئو بهتر عمل می کنند. یکی از معایب این روش کاهش سرعت لود اولیه وب سایت خصوصاً در گوشی های تلفن همراه هوشمند می باشد.
معمولاً در روش طراحی سایت تک صفحه ایی (One Page) به این صورت عمل می کنند. در صفحه هایی با اسکرول طولانی، تعداد تصاویر و آیتم ها بالا می رود و همین موضوع باعث افزایش حجم صفحه می شود و بدین ترتیب سرعت لود این صفحات کاهش می یابد. و این عیب تجربه کاربری (UX) خوبی ندارد.
بنابراین بهتر است صفحات شما زیادی طولانی نباشند و فقط اگر وب سایت شما در زمینه ثبت آگهی و اینگونه سبک ها فعالیت می کند (مانند اسکرول کردن در اینستاگرام) از اسکرول طولانی استفاده نماید.
پیمایش طولانی ثابت
در برخی از وب سایت ها نیازی به پیمایش بدنه اصلی وب نمی باشد و ممکن از بخشی از وب سایت دارای محتوای طولانی باشد و فقط برای آن نیاز به اسکرول کردن باشد.
در طراحی سایت، در روش پیمایش طولانی ثابت به جای پیمایش کل صفحه، برخی از محتوا را ثابت نگه می دارد در حالی که سایر محتواها پیمایش می شوند. از طرف دیگر، می توانید پیمایش خود را طوری تنظیم کنید که وقتی کاربر به نقطه خاصی رسید، محتوای ثابت به بخش جدیدی منتقل شود.
در شکل زیر قسمت سمت چپ به دلیل طولانی بودن محتوای آن، ثابت می ماند و با اسکرول کردن کل صفحه، پیمایش نمی شود و فقط سمت راست اسکرول می شود. ولی اگر به محتوای سمت چپ موس را ببریم، این قسمت به صورت جداگانه اسکرول می شود.
این روش از نظر سئو نیز مناسب می باشد.

اسکرول بینهایت
در طراحی سایت، برای سایتهایی که حجم بسیار بالایی از محتوا را ارائه می دهند، ممکن است حجم زیادی از محتوا در یک صفحه بارگذاری شود. و همانطور که گفتیم، گرفتن حجم بالایی از اطلاعات در یک صفحه هم سرعت سایت را کاهش می دهد و هم د بسیاری از موارد باعث هنگ شدن مرورگر می شود. برای حل این مشکل باید از اصلاح صفحه بندی (Pagination) در طراحی سایت، استفاده نماید.
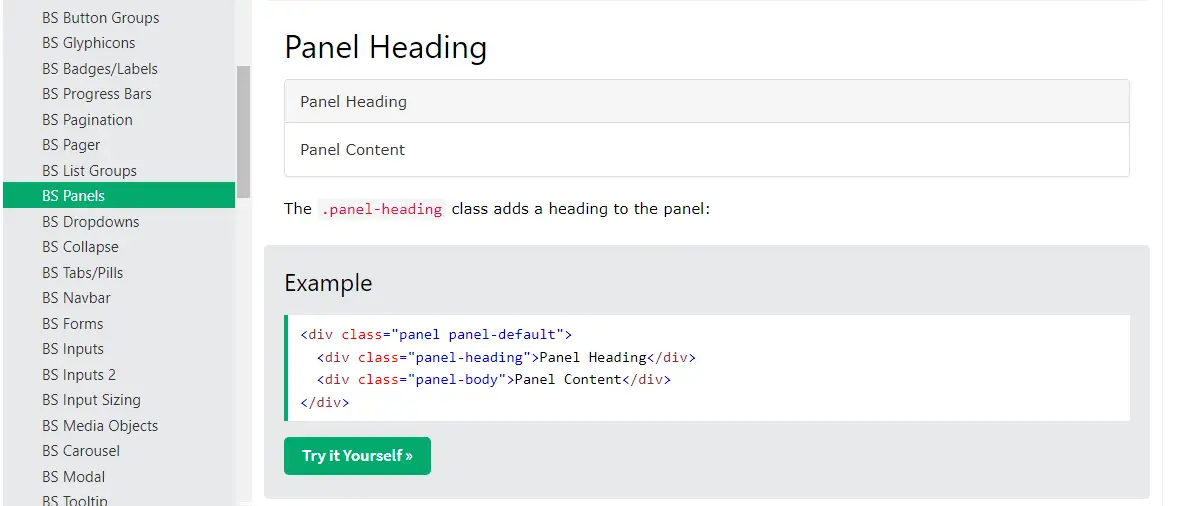
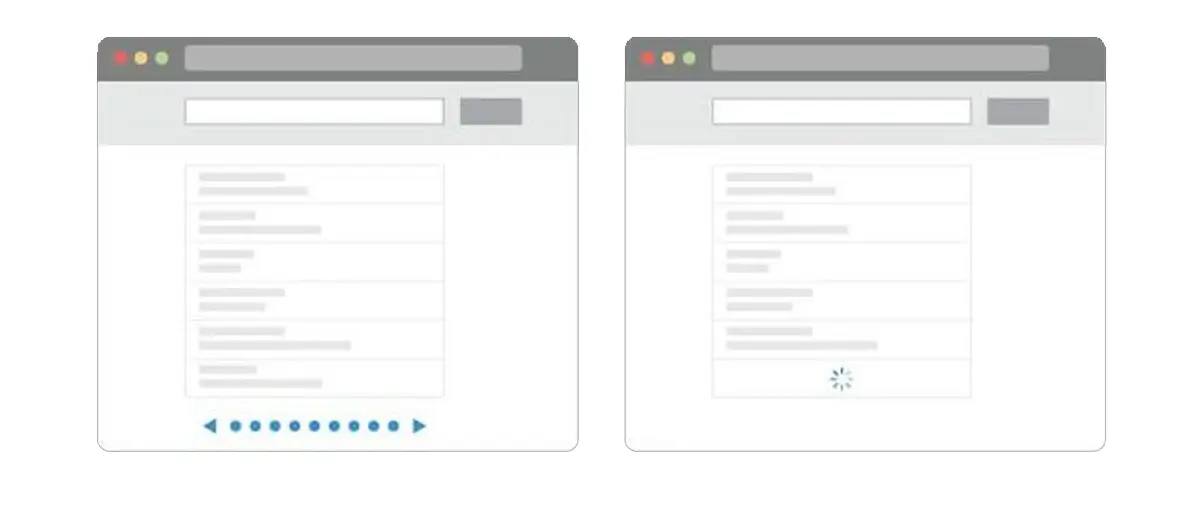
ما دو نوع صفحه بندی داریم. یکی صفحه بعنی عادی می باشد که در هر صفحه تعدادی آیتم (محتوا) را نمایش می دهیم و در زیر هر صفحه یک تعداد عدد برای رفتن به صفحات قبل یا بعدی.
روش صفحه بندی بالا برای وب سایت هایی مناسب است که در آنها مقالات یا محصولاتی درج شده است و قصد دارند که این صفحات برای روبات های خزشگر موتورهای جستجوگر همانند موتور جستجورگر گوگل، قابل دسترسی باشند. بنابراین اگر صاحب وب ساتی هستید که خدمات خاصی ارائه می دهید یا فروشنده محصولات هستید، بهتر است از این روش استفاده نماید.
روش دوم استفاده از اسکرول بی نهایت، یا صفحه بندی با اسکرول کردن است، که در اکثر شبکه ای اجتماعی و یا وب سایت هایی که آگهی و یا اطلاعات در آنها ثبت شده است استفاده می شود. در این روش به جای ایجاد اعداد برای صفحه بندی کردن، از روش اسکرول بینهایت به این صورت استفاده می شود که اگر کاربر به بخش خاصی از صفحه اسکرول کرد، برنامه به صورت خودکار محتوای جدید رابرای وی نمایش می دهد و سپس اسکرول به بالاتر منتقل می شود تا مجدد کاربر بتواند اسکرول نماید و این چرخه تا بی نهایت می تواند ادامه داشته باشد.
نمونه هایی که در آنها صفحه بندی با اسکرول بی نهایت استفاده شده است:
شبکه اجتماعی اینستاگرام

اسکورل پارالاکس (Parallax)
پارالاکس در لغت به معنی اختلاف دید می باشد و در طراحی سایت بیشتر به معنی “جابه جا شدن ظاهری شیء نسبت به زمینه که نتیجه جابه جا شدن (اسکرول) بازدیدکننده باشد”، است.
در گذشته بازی های رایانه ایی به دوبعدی بودن و با جابجا شدن بکگراند (اسکرول شدن زمینه بازی به سمت پایین، بالا، چپ و یا راست) کار می کردند.

امروزه نیز در طراحی سایت از سبک پارالاکس استفاده می شود. در این نوع طراحی سایت، با اسکرول کردن کاربر به سمت پایین یا بالاً همه چیز ثابت می ماند و فقط یک سری افکت اجرا می شود. برای مثلا یک خودرو یا هواپیما شروع به حرکت کردن می کند.
در این نوع طراحی، پیشزمینه و پسزمینه با سرعتهای مختلف حرکت میکنند و حس بصری عمق را ایجاد میکنند. این سبک بیشتر برای کسب و کارهایی که شرکتی هستند و فقط قصد معرفی خود را دارند استفاده می شود و به صورت عمومی استفاده نمی شود.
بهترین روش ها برای پیمایش
تا اینجا با انواع روش های پیمایش در طراحی وب سایت کردن آشنا شدیم. حال سوال اینجاست که از کدام روش استفاده نمایم؟
نوع پیمایشی که در وب سایت خود استفاده می کنید به محتوای شما بستگی دارد. کارکرد اصلی اسکرول این است که به کاربران اجازه میدهد تا به میزان دلخواه محتوای وب سایت شما را مشاهده کنند.
اگر کارکرد وب سایت شما همانند شکبه های اجتماعی می باشد و یا اینکه مطالب وب سایت شما نیاز به ایندکس شدن ندارند (مانند آگهی فروش خودرو)، بهتر است از روش اسکرول بی نهایت استفاده شود. برای مثال در شبکه اجتماعی مانند اینستاگرام، کاربران با اسکرول کردن می تواند محتوای بیشتری را مشاهده نمایند و برای آنها مهم نیست که از کجا شروع کنند یا یک محتوا در صفحه چند قرار دارد.
برای طراحی وب سایت های عموم مانند وب سایت های خبری، وب سایت های خدماتی و وب سایت های فروشگاهی، بهتر است از صفحه بندی و اسکرول معمولی استفاده نماید.
همچنین می توانید از اسکرول ثابت برای ایجاد یک سایدبار در وب سایت برای بخش مطالب جدید در کنار محتوای صفحه مطالب اصلی استفاده نماید.
از روش اسکرول پارالاکس زمانی استفاده نماید که قصد دارید فقط یک سایت داشته باشد که معرف شما باشد و نیاز به تغییر یا بروزرسانی زیادی نداشته باشد. ولی اگر قصد دارید در طول زمان محتوای صفحه اصلی وب سایت تغییر نماید و بروز شود از این روش استفاده نکنید. معمولاً از اسکرول پارالاکس برای ساخت صفحات لندینگ مانند آموزش ثبت سفارش استفاده می شود.
به این نکته دقت نماید که تعیین استراتژی طراحی سایت به محتوا و سبک کسب و کار شما و همچنین رفتار کاربران شما بستگی دارد.
یک نکته کاربردی
یکی از مهمترین دلایلی که اهمیت اسکرول کردن را نشان می دهد، بحث سئو و اعتبار وب سایت شما می باشد. اگر کاربر وارد وب سایت شما شود و طراحی سایت شما به گونه ایی باشد که کاربر تمایل به اسکرول کردن داشته باشد تا مطالب دیگر سایت را مشاهده نماید، این باعث افزایش بازدید و رتبه وب سایت شما در موتور های جستجوگر می شود. بنابراین هدر وب سایت شما مهمترین بخش سایت است که اگر قوی باشد می تواند کاربران را به اسکرول کردن و مشاهده قسمت های دیگر سایت تشویق نماید.
بخش بندی وب سایت خیلی مهم است، برای مثال داشتن صفحه بهتر است به جای ایجاد یک صفحه طولانی که در آن اطلاعات تماس و آدرس شما و همچنین اطلاعات درباره شما در آن صفحه باشد و کاربر بر روی آن اسکرول نماید و این اطلاعات را مشاهده نماید، بهتر است برای هر بخش یک منو (navigation) ایجاد شود و این بخش ها تفکیک شده باشند تا برای کاربران نیز دسترسی به آنها نیز راحت تر باشد.

 uxweb
uxweb